胖子眼镜男如何打理发型?视频教程在哪里?
28
2024-11-19
随着互联网的快速发展,网页设计成为一项越来越重要的技能。而AdobeDreamweaver(简称DW)作为一款专业的网页设计工具,受到了广大设计师和开发者的青睐。本文将详细介绍如何使用DW制作网页,从入门到精通的学习方法和技巧。

1.DW简介:介绍DW是Adobe公司推出的一款强大的网页设计工具,支持可视化设计和代码编辑两种模式,适合不同水平的用户。(开头句:AdobeDreamweaver是一款功能强大的网页设计工具,可以帮助用户快速创建出高质量的网页。)
2.界面概览:详细介绍DW的界面布局,包括菜单栏、工具栏、属性面板等各个部分,帮助用户熟悉软件。(开头句:当你第一次打开DW时,你会看到一个复杂的界面,但不用担心,接下来我们将一一为你解释每个部分的功能。)
3.新建网页:教导读者如何在DW中新建一个网页,包括选择页面类型、设置页面属性等步骤。(开头句:在使用DW制作网页之前,我们需要先新建一个空白页面作为基础。下面是详细的操作步骤。)
4.标题和段落:介绍如何使用DW插入标题和段落,并设置字体、颜色、对齐方式等样式。(开头句:网页中的标题和段落是展示内容的重要元素,下面是如何在DW中添加并美化它们的方法。)

5.图片插入:详细介绍如何在网页中插入图片,并调整大小、对齐方式以及添加链接。(开头句:图片可以提升网页的视觉效果,下面是如何在DW中插入和处理图片的步骤。)
6.超链接:教导读者如何在网页中创建超链接,包括跳转到其他页面、内部锚点链接等不同类型的超链接。(开头句:超链接是连接各个页面之间的桥梁,让用户能够方便地浏览网站的内容。下面是如何在DW中创建超链接的方法。)
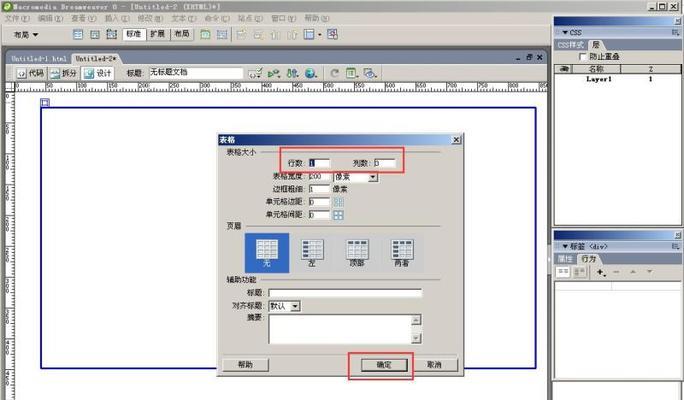
7.表格设计:介绍如何使用DW设计和编辑网页中的表格,包括插入表格、调整列宽、设置边框样式等操作。(开头句:表格是展示和组织数据的有效方式,下面是如何在DW中创建和美化表格的步骤。)
8.CSS样式:详细讲解如何使用DW管理和应用CSS样式,包括内联样式、内部样式表和外部样式表的使用方法。(开头句:CSS样式可以让网页呈现出美观的外观和统一的风格,下面是在DW中使用CSS样式的方法。)
9.响应式设计:介绍如何利用DW创建响应式网页,使网页能够适应不同设备和屏幕尺寸的展示。(开头句:随着移动设备的普及,响应式设计成为了网页设计的重要概念。下面是如何使用DW实现响应式设计的方法。)
10.网页调试:教导读者如何使用DW进行网页调试,检查和修复常见的网页错误和兼容性问题。(开头句:在制作网页过程中,经常会遇到各种问题和错误。下面是使用DW进行网页调试的方法。)
11.SEO优化:介绍如何使用DW进行基本的SEO优化,包括设置关键词、描述、标题等优化元素。(开头句:为了使网页在搜索引擎中获得更好的排名,我们需要对网页进行基本的SEO优化。下面是在DW中进行SEO优化的方法。)
12.网页发布:详细讲解如何使用DW将网页上传到服务器上进行发布,包括设置FTP连接、上传文件等步骤。(开头句:完成网页制作后,我们需要将网页上传到服务器上进行发布,下面是在DW中进行网页发布的方法。)
13.DW扩展插件:介绍一些常用的DW扩展插件,如Bootstrap、jQuery等,扩展DW的功能和效果。(开头句:除了自带的功能,DW还支持各种扩展插件,让你的网页设计更加高效和丰富。下面是一些常用的DW扩展插件介绍。)
14.常见问题解答:解答一些读者在学习DW过程中常遇到的问题和疑惑,提供相关的解决方案。(开头句:在学习DW的过程中,你可能会遇到一些困惑和问题。下面是一些常见问题的解答。)
15.DW学习资源推荐:推荐一些学习DW的优质资源,如在线教程、视频教程、书籍等,帮助读者进一步提升网页设计能力。(开头句:学习DW是一个不断积累和提升的过程,下面是一些优质的学习资源推荐。)
通过本文,你将学会如何使用DW制作网页,从入门到精通的学习方法和技巧。无论是初学者还是有一定基础的设计师和开发者,都能通过DW打造出专业的网页。希望本文能对你的网页设计之路有所帮助,祝你早日成为一名优秀的网页设计师!
随着互联网的快速发展,网页设计变得越来越重要。Dreamweaver(简称DW)是一款非常流行的网页设计软件,它简单易用且功能强大。本文将为大家介绍如何使用DW制作网页,帮助读者快速入门网页设计,掌握关键技能。
一、DW软件介绍
详细介绍DW软件的功能、界面和操作方式。
二、创建网页
讲解如何使用DW创建新的网页文件,包括选择模板和设定页面属性。

三、页面布局
介绍网页布局的基本原则和常用的布局方式,包括响应式布局和固定布局。
四、添加文字和图片
教授如何在网页中添加文字和图片,包括调整字体样式、大小和颜色,以及插入图片和进行适当的尺寸调整。
五、设置超链接
详细解释超链接的作用和使用方法,并演示如何在网页中添加内部链接和外部链接。
六、创建导航菜单
指导读者创建网页导航菜单,包括垂直导航和水平导航,以及如何设置选中状态和悬停效果。
七、制作表格
教授如何使用DW制作网页中的表格,包括添加行列、合并单元格和设定表格样式。
八、插入多媒体
讲解如何在网页中插入音频和视频,以及调整播放器样式和播放控制。
九、设计网页样式
介绍CSS样式表的基本概念和使用方法,讲解如何设计网页的颜色、字体、背景和边框样式。
十、优化网页加载速度
教授如何优化网页的加载速度,包括合理压缩图片、使用缓存和减少HTTP请求等技巧。
十一、响应式设计
介绍响应式设计的概念和原理,指导读者制作适配不同设备的响应式网页。
十二、测试和调试
讲解如何进行网页的测试和调试,包括在不同浏览器中进行兼容性测试和排除错误。
十三、SEO优化
指导读者进行基本的SEO优化,包括设置标题、关键词和描述,以及优化网页结构和链接。
十四、发布网页
详细讲述如何将制作好的网页发布到互联网上,包括选择合适的主机和域名,以及上传文件和配置服务器。
十五、进阶学习
DW制作网页的基础知识,并给读者推荐一些进阶学习的资源和网站,帮助他们深入学习网页设计。
通过本文的学习,读者可以轻松掌握使用DW制作网页的基本技能,为进一步深入学习网页设计打下坚实的基础。不断练习和探索,相信你也能成为一名出色的网页设计师!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。